Project
ResDiary Lite
Summary
ResDiary Lite is a new reservation, seating and restaurant management system from ResDiary.
Role
User research, prototyping, user testing, UI design

SIMPLIFY A COMPLICATED INDUSTRY
ResDiary is one of the world's leading providers of online restaurant reservations, seating over 13.9 million diners per month across more than 8,100 restaurants in 59 countries. They aimed to create a product for users to simplify restaurant management. Our team at ResDiary got together to explore ways to make this happen. We wanted to have a simple product, user friendly and be able to have all the core functionalities a venue needs.



CHAPTER ONE
A SIMPLE SOLUTION
For an ordinary restaurateur, anything related to restaurant management systems seems complicated and confusing.
The truth is that many restaurant owners do not need much to manage their venues to pay for an extra system, unless it's simple, delightful and does not require an extra effort to maintain.
That's why they use physical reservation books even if it is a struggle to maintain, they are simple to use and they cover only their core needs.
That's what ResDiary Lite aims for. Simplicity and clarity were the key
principles to design and develop a restaurant management system,
as simple as a physical reservation book.


ERMMM...OK. WHERE SHOULD WE START?
ResDiary sales and customer support team had a huge database of feedback from ex-customers and current physical reservation book users.
We gathered as much insights as we could from the cancellation forms they provided us with, since they include "cancellation reasons", but was not enough. Some businesses closed, others had new management or wanted to cut costs, and some didn't even give a reason for cancelling.
We wanted to understand our users better, so we decided to send out surveys and do some user interviews as a part of our research. Some of the questions we were interested in:
-
How do you manage your restaurant when you are not there?
-
How do you assign tables?
-
How do you confirm a booking with a diner?
Prototype testing
User interviews
Online surveys
Personas
User journeys
Information architecture





KEY FOCUS AREAS
ResDiary Lite allows the user to record bookings, control booking statuses, mobile functionality and check customer preferences.
We defined the core functionality of the app, since we asked our potential and previous ResDiary users to highlight some of the most important needs about their restaurant. Those were shortlisted to top 5:
Know my availability
We need to prepare our staff for the day ahead, organise tables and control my food deliveries/expenses.
Fast booking process
Wasting too much time to record a booking is really frustrating, especially when we are busy.
Customers preferences
In a competitive industry such as ours, is crucial to know your customers, so you can deliver the best customer experience and make them come back.
Manage my venue from my pocket
Physical reservation books are easy to use, but you can't take them with you every day. I need to check my business even when I am not there.
Our industry is busy
Everything needs to be clear and simple. When our venue is packed, you can't have a busy system and spend time to look for the information you need.
Time is money.

"Everything needs to be clear and simple.
Time is money."
THE BIGGER PICTURE
An effortless app, that requires no training to use, contains all the important information and is fast, is the key.
It was clear that our app had to be simple to use while contains all the information a restaurateur needs. Most of the times staff is busy, no one is going to spend time training new employees and in a very busy environment needs to be fast as well.
Clean
Easy to read
Instantly understandable
Information hierarchy
Accesible
Easy to read
Easy to search
Notifications when you need
Engaging UX
Fast
Do more with less steps
Fast loading and transitional interfaces
Easy to navigate
CHAPTER TWO
ESTABLISHED DESIGN DIRECTION
As the design direction is established, we begin creating the structure and hierarchy of the design, as well as the aesthetic treatments.
Full user flows and unique interactions are prototyped for sharing internally and testing with users. In the example below, I created a wireframe that focused on our home page/booking list and how the bookings and booking details will be displayed across devices.



BOOKINGS AT A GLANCE
Having today's bookings at a glance is increasingly important for users. We designed a simple yet powerful UI for full booking control.
At the top of app's most requested features were booking controls and availability. Our users wanted to be able to know their availability each day and have full control of their bookings plus customers information. The UI had to be simple, yet flexible enough to support all these functionalities (e.g. change booking status, confirmation status, edit tables, customers etc).
We created each booking as card within a table, each dedicated to a specific time and customer. One tap interaction allows to quickly adjust the booking status, tables and covers and edit customer's information.


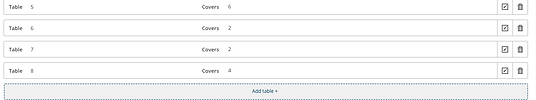
OWN YOUR RESTAURANT
Having full control of your services that you want to be available for bookings and delete/adding tables at anytime.
We wanted to have a series of simple settings that add value in the way users manage their venue. Restaurateurs have the opportunity to close specific services during the day, edit, add, join and delete tables on the go as well.




FAST PROCESS
Fast booking process, including all the important information a venue needs to record.
Simple booking process. Within the booking process users can assign time, table,
record important customer and booking information while the booking list is open, so they have a bigger picture of what's going on within their venues.






THE END?
Invision recording.
The recording took place during the COVID lockdown. Our test environment was shut down at that time, and had to create a prototype using Invision. The quality is not top notch but I will update as soon as everything go back to normal.

DESIGN SYSTEM
Consistency is crucial.
To maintain consistency and ensure efficient design to dev handover, we have developed a modular design system based on reusable components and their states, such as cards, list items, and controls. Every component can be rearranged and combined with others while maintaining design consistency and recognizable UI patterns for the user.
LEARNINGS
Faster development, easier life
The introduction of design system was a really helpful aspect. It needs a constant reference, particularly when operating within teams. We were working on different features at the same time, but due to our design system the end result was consistent and the devs were able to develop it faster.
Team work within the organisation
With the pressure of tight deadlines and our company's policy to not reach out customers who left us for Pen & Paper solution, it was difficult to gather insights.
We were able to get some interviews with ex restaurant managers, reach out
current customers via online surveys and customer support and sales department
gave us feedback through cancellation forms. It made it difficult to support our decisions without clear evidence from Pen & Paper users. Running small workshops
to discuss feature desirability of customers could have been and effective way to expose important information and encourage directional research.
TEAM
ELAINE MCVIGAR
Design lead
CHRISTOS DOXARATORAS
Product manager
KAMPITSIS NIKOLAOS
STEFANO SVANERA
SIAN MCCALUM
Product designer
Product designer
Product designer
-
RDL Navigation
-
Booking list
-
Booking summary
-
Settings
-
Booking summary
-
Settings
-
Booking process
-
Booking process panel